
Este tutorial asume que tienes un conocimiento básico y que tienes instalados .NET y C#.
Crea una carpeta donde instalar la aplicación.
Aqui puedes ver un video tutorial implmentando este blog
Aquí abres una línea de comando y pegas el siguiente snippet:
# Ensure we have the version specific Umbraco templates dotnet new install Umbraco.Templates::13.3.2 --force # Create solution/project dotnet new sln --name "Basico" dotnet new umbraco --force -n "Basico.Web" --friendly-name "Administrator" --email "admin@example.com" --password "1234567890" --development-database-type SQLite dotnet sln add "Basico.Web" dotnet run --project "Basico.Web" #Running
Una vez instalado, copia la dirección que empieza así: "https://localhost/[número de puerto]" y pégala en un navegador.
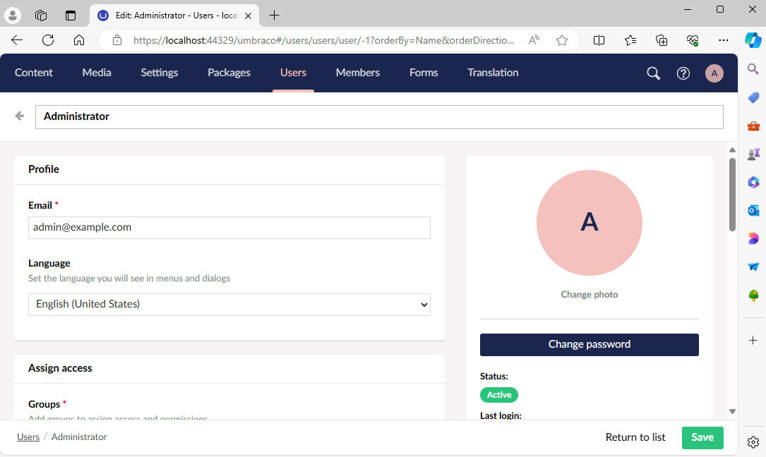
Para acceder al back-office necesitas añadir "/umbraco/" de la siguiente manera: "https://localhost/[número de puerto]/umbraco/"






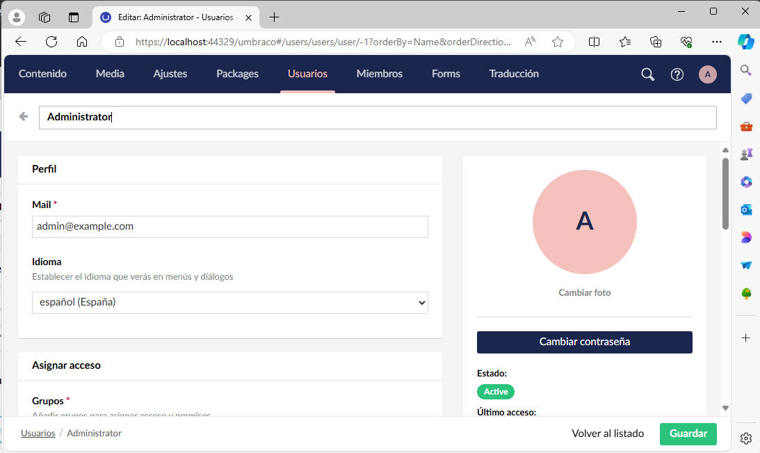
Una vez seleccionado el idioma que elijas, guarda (save), refresca la página y verás que el idioma ha cambiado.
Yo voy a trabajar con el español boliviano.
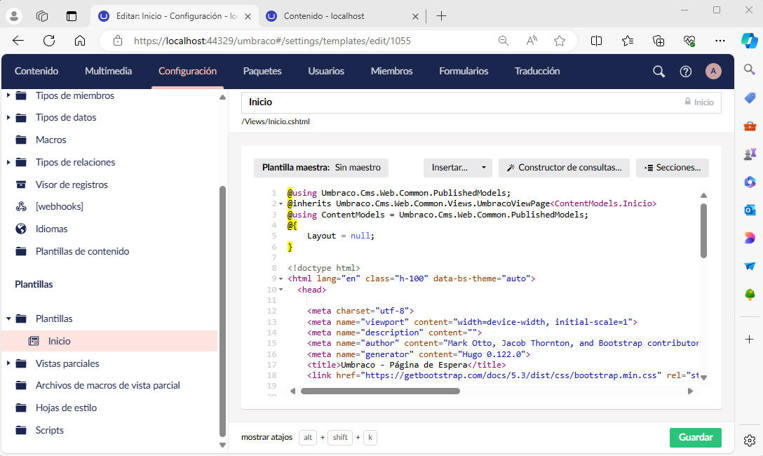
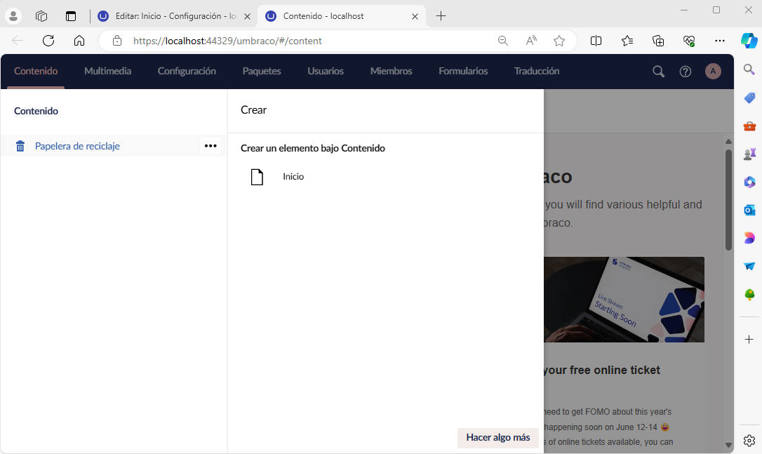
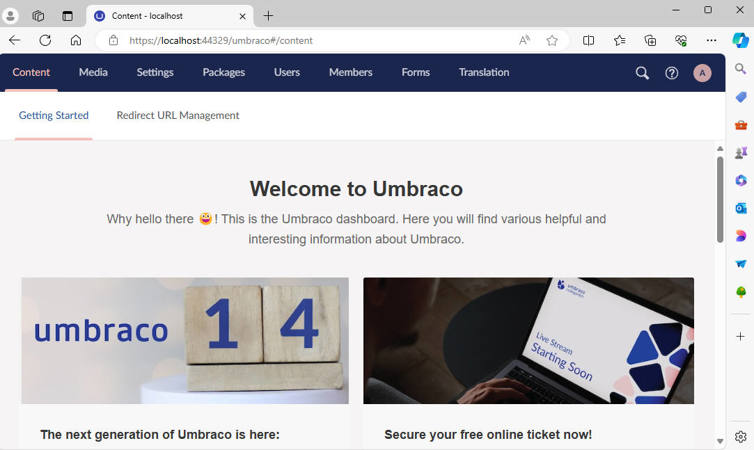
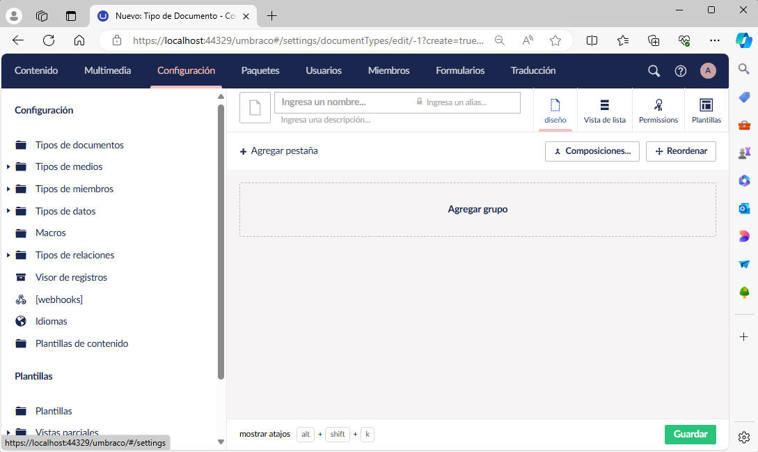
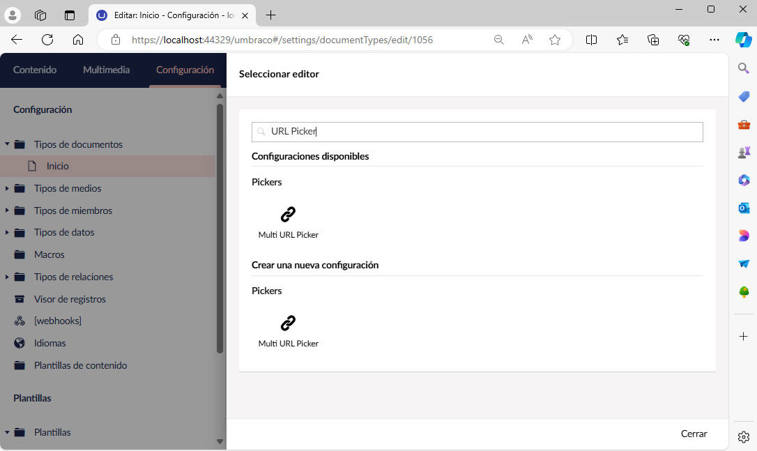
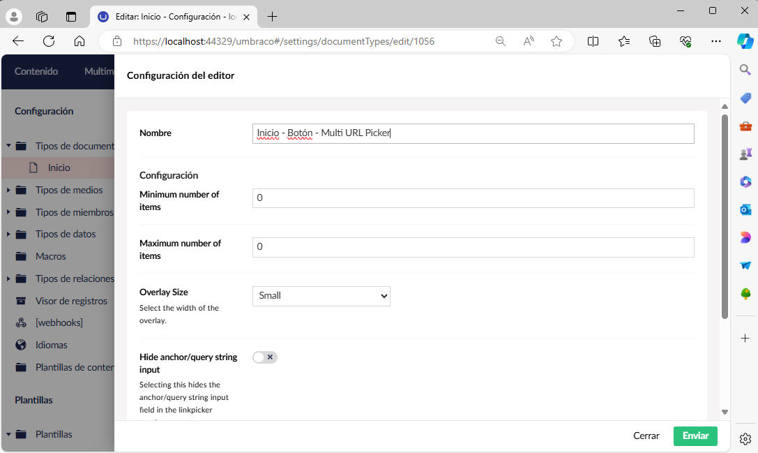
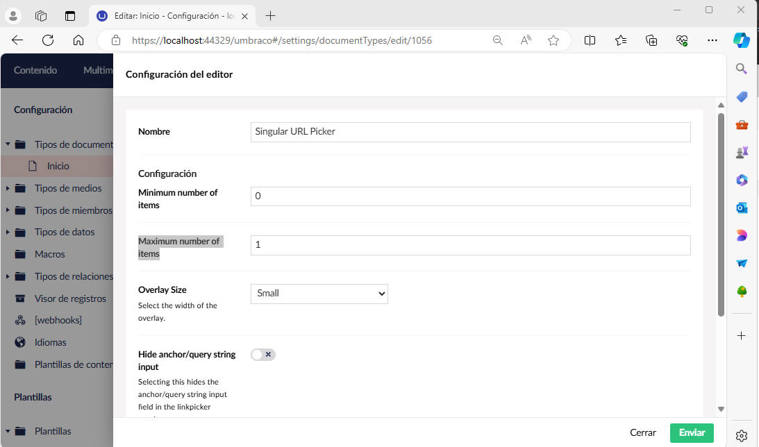
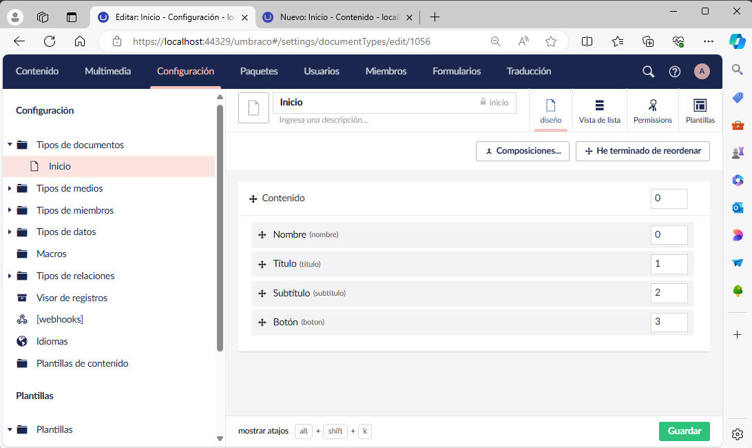
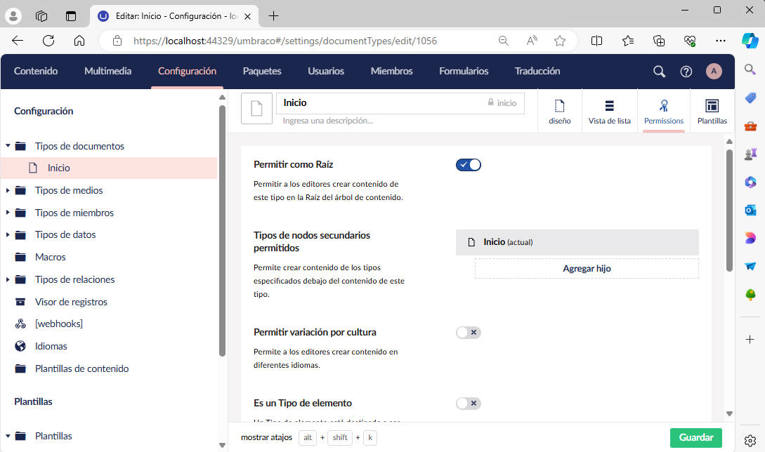
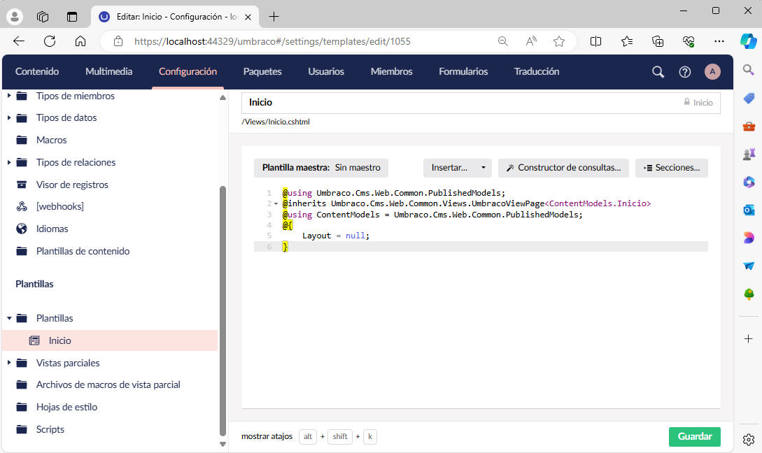
Navega a "Configuración" en el menú de arriba, verás en la mano izquierda el menú del lado donde están las opciones para configurar la aplicación. Para esta aplicación solo utilizaremos "Tipos de documentos".








<!doctype html>
<html lang="en" class="h-100" data-bs-theme="auto">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.122.0">
<title>Umbraco - Página de Espera</title>
<link href="https://getbootstrap.com/docs/5.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link rel="icon" href="/https://getbootstrap.com/docs/5.3/assets/img/favicons/favicon.ico">
</head>
<body class="d-flex h-100 text-center text-bg-dark">
<div class="container d-flex w-100 h-100 p-3 mx-auto flex-column">
<header class="mb-auto">
<div>
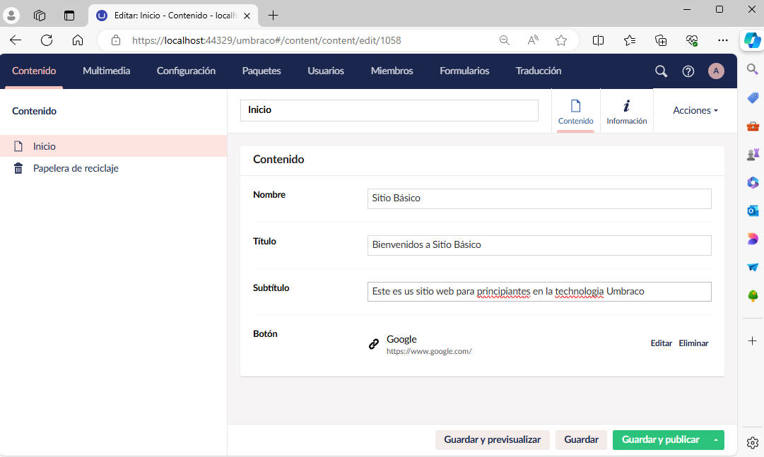
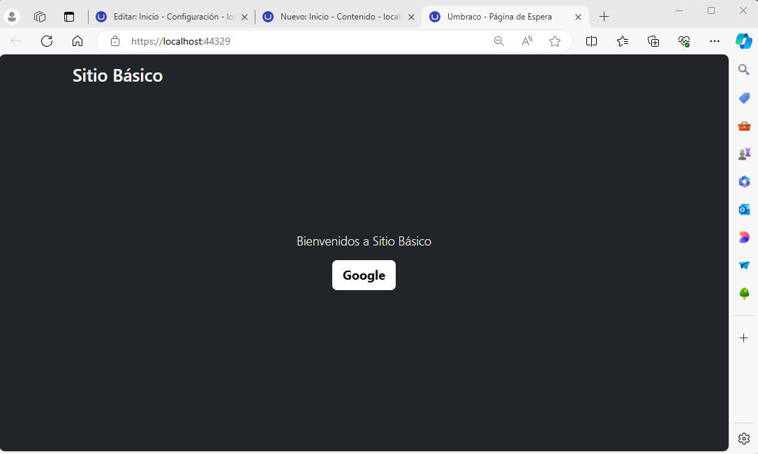
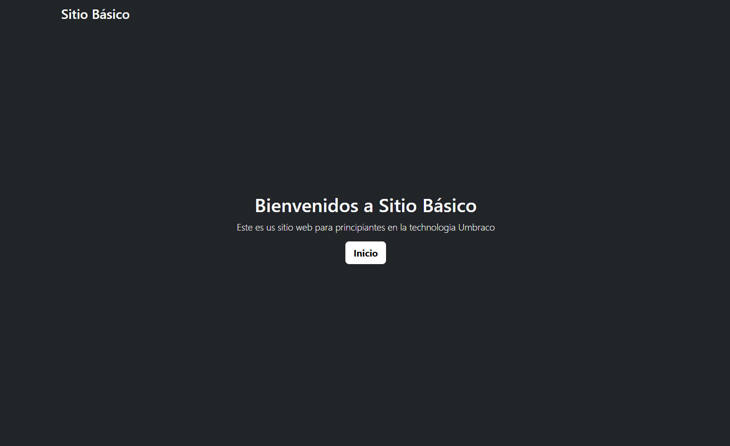
<h3 class="float-md-start mb-0">@Model.Value("nombre")</h3>
</div>
</header>
<main class="px-3">
<h1>@Model.Value("titulo")</h1>
<p class="lead">@Model.Value("subtitulo")</p>
<p class="lead">
@using Umbraco.Cms.Core.Models
@{
var link = Model.Value<Link>("boton");
if (link != null)
{
<a href="@link.Url" target="@link.Target" class="btn btn-lg btn-light fw-bold border-white bg-white">@link.Name</a>
}
}
</p>
</main>
<footer class="mt-auto text-white-50">
</footer>
</div>
<script src="https://getbootstrap.com/docs/5.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>